有vps就是好! 抽了几个周末的空闲时间完成了火拼俄罗斯的websocket服务器及客户程序,现在已经支持新版的websocket协议和苹果设备支持的websocket协议. 做这个的初衷是为了几个人在一起无聊的时候可以用手机连机玩些小游戏打发无聊时光.本人已经测试即使走最慢的移动的Edge网络,也不影响相互连机.
火拼俄罗期电脑的玩法跟QQ游戏的一样,上下左右方向键控制移动和旋转,空格直接下落,数字1,2,3,4使用道具给指定号码的玩家.
手机是通过在屏幕任意位置滑动时左右移动,点击自己游戏区域的上部变形,点击自己游戏区域的下部分下落,点击玩家编号向指定玩家使用道具.
游戏大厅地址: http://www.hoverlees.com/game
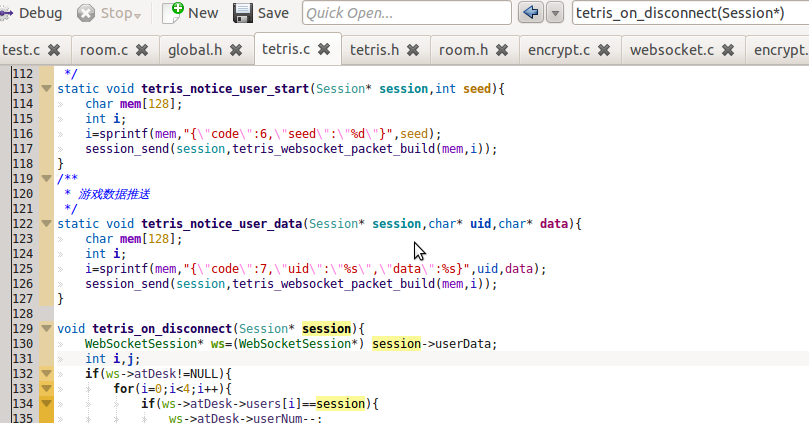
服务器使用C语言基于epoll事件模型编写.通信数据大多数以JSON传递.服务器没有用别人的库,json也是直接拼接,握手协议的响应也是直接拼接的,没有分析太多其它的协议头.
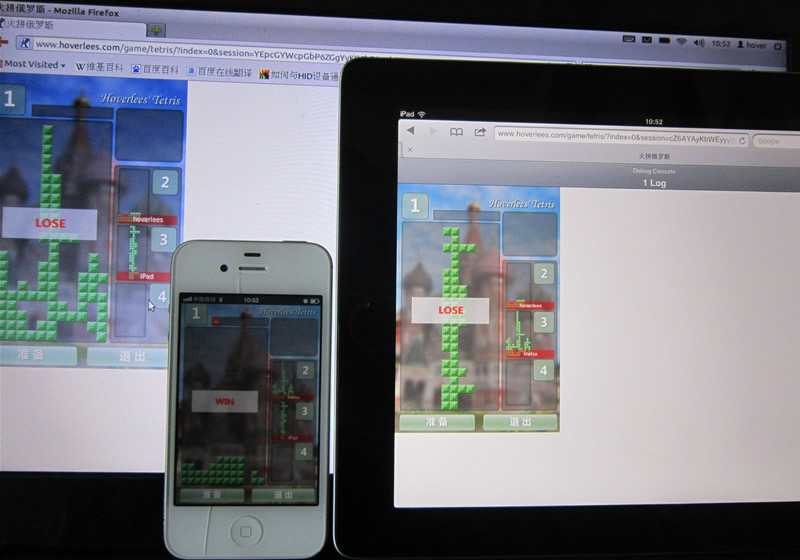
websocket的好处就是只要支持新版的websocket协议,什么设备都可以玩.(图中的iphone走的Edge网络.)
建议iphone在进入列表页后,将页面添加到桌面,然后从桌面进入游戏,这样就可以全屏玩了,游戏的大小就是按iphone的全屏尺寸做的,对于android设备可能需要大屏的才能使用(android设备自带的浏览器不支持websocket,需要安装最新的chrome或firefox.).由于程序对图片设置了缓存,所以除了第一次会加载图片外,以后均不会加载图片.放心您的流量.
这个游戏一开始在iphone和ipad上会出现崩溃的情况,我以为是协议实现错误,检查了好久,结果是js导致的崩溃,使用websocket导致iphone的safari的crash属于safari的问题,safari的onmessage是在另一个线程中执行的,如果执行了导致线程冲突的操作即会使浏览器闪退,所以我把事件加入到一个队列中在主线程中去执行,问题得到解决.
现在服务器的框架已经打好了,以后要添加游戏就非常方便了,等空了再做个斗地主的游戏吧,这个月要忙着完成学位论文,等这事儿搞定了再慢慢做斗地主~~
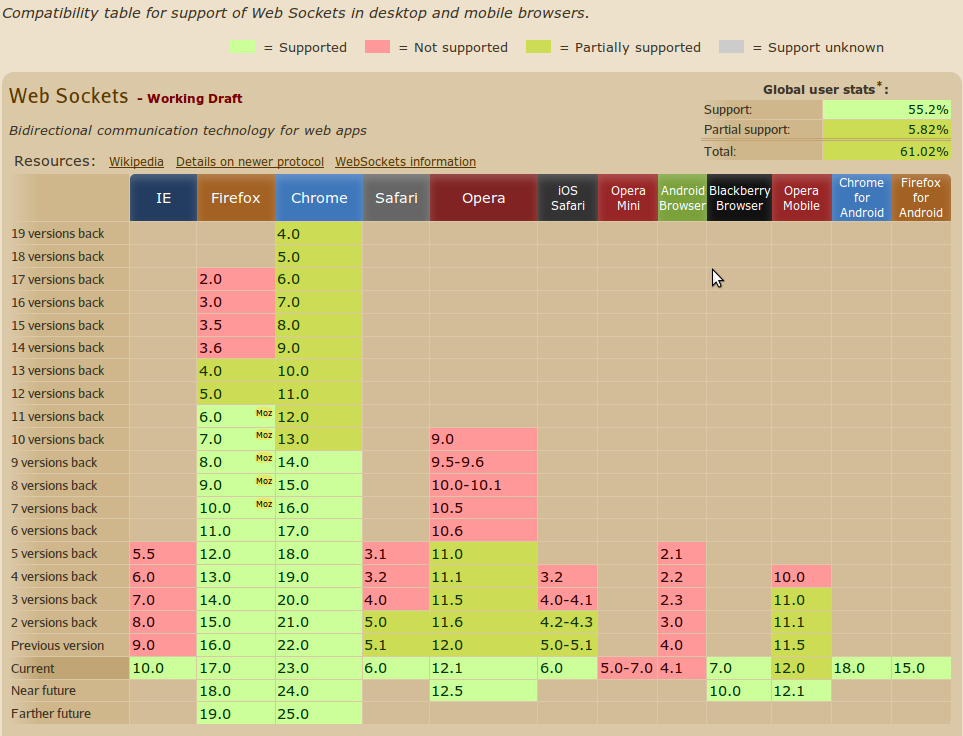
下面是各个平台websocket的支持情况.来源地址 http://caniuse.com/websockets



是随机数种子,这样就可以保证所有的用户产生同样序列的随机方块.
你好,请问游戏开始时数据包里发送的seed有什么用啊